こんにちは、おれなです。
この記事を書く時点でまだ7投稿しかしていませんが、無事にGoogle AdSenseも通ったのでブログのデザインをもう少しこだわろうと思いました。
また、いつかは有料テーマを使いたいという思いが以前から有り、色々な方のブログを見た中でSWELLのデザインが気に入っていました。
記事数が増えてから移行すると記事の修正等が必要になる可能性もあるようだったので、思い切ってCocoonからSWELLに移行しました。
デザインだけで選んだSWELLでしたが、非常に使いやすかったのでその点に関しても簡単に触れたいと思います。
移行してみて感じたSWELLのメリット
ブログのデザインが簡単に変更可能
投稿を編集するページとは別に「カスタマイズ」というページがあり、PC / タブレット / スマホの3つの画面表記の内の1つをデモ画面として表示させながらデザインを変更できます。
画面の左側にデザイン変更を行うツールが表示され、各パーツの色やフォント、ヘッダー/フッターや記事アイコンの大きさや配置など様々な箇所をリアルタイムで変更できます。
また、ヘッダーやサイドバーなどのウィジェットを ”shift+左クリック” することでそのウィジェットの変更ツールが表示され、カテゴリーや新着記事一覧などどういった内容を組み込むか簡単に変更することができます。
素早く同じ画面上で弄れるため、デザインするのが非常に楽しくなります。
ブロックエディターの種類が豊富
ここで使っている STEP もデフォルトで入っている特に難しい設定は必要ないものです。
SWELLのデメリット
価格が¥17,600-するため高いと感じる方も多いと思います。
ただ、個人的には作業が早くかつ楽しくなったためこの値段には納得しています。
SWELLの購入とダウンロード
SWELLはSWELL公式サイトから購入できます。
クレジットカードで購入すると “LOOS” という送り主から、クレジット支払いによる領収書のメールと 「SWELLをご購入いただき、ありがとうございます。」というタイトルのメールが届きます。
後者の中に購入者限定パスワードが記載されていて、このパスワードは子テーマやCocoonからSWELLへの移行に使える “乗り換えサポート用プラグイン” をダウンロードするために必要です。
私はGmailを利用していて特に受信設定を厳しく制限していないのですが、1通目の領収書メールは受信BOXに入っていたにも関わらず2通目のパスワードが記載されたメールはなぜか迷惑メールBOXに入っていました。
今までネットショッピング等を利用してもこんなことは無かったため迷惑メールBOXに入っているなんて考えはなく、20分くらい悶々としながら問い合わせるかどうか悩んでいました。(恥)
メールに記載のリンクから必要な情報を入力すると “マイページ” に入れます。
マイページ内の “SWELL製品ページへ” から、子テーマや乗り換えサポート用プラグインをダウンロードできます。

CocoonからSWELLへの移行手順
乗り換えサポート用プラグインの有効化
WordPress管理画面 > プラグイン > 新規追加 > プラグインのアップロード(画面上部)
で先ほどダウンロードしたプラグインのzip fileをアップロードし、有効化します。
SWELLのインストール
WordPress管理画面 > 外観 > 新規追加(画面上部)
プラグインと同様にダウンロードした親テーマ、子テーマのzip fileをアップロードを子テーマを有効化します。
プラグイン、テーマ有効化による変化


Cocoonを使用している際にこんなデザインだったのが、プラグインとテーマの有効化だけでここまで変わります。


SWELL導入後の設定、記事の修正、ブログデザインの作業時間
SWELLの設定は公式ページに記載の SWELLの設定マニュアル を基に行いました。
予備知識や基本設定から始まり、デザインやSWELL独自の機能の説明など必要なことが網羅されています。
プラグイン、広告設定 約15分
推奨・非推奨プラグインが紹介されているので、その通りの設定を行いました。
次に、デザインの設定やリライトにどの程度時間がかかるか分からなかったため、とりあえず目次前とサイドバーに表示させるGoogle AdSenseの広告設定を先に行いました。
目次前広告
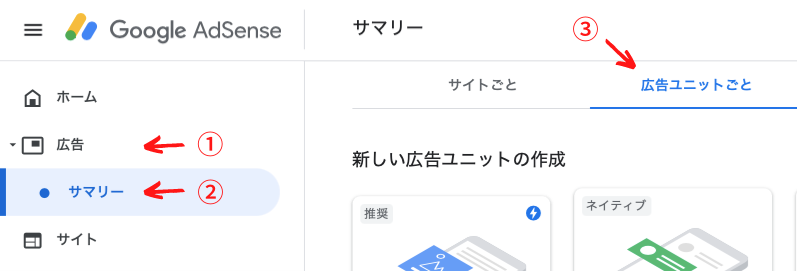
WordPress管理画面 > SWELL設定 > 広告コード
広告コードにGoogle AdSenseで設定した広告コードを貼り付ければOKです。


サイドバー内広告
WordPress管理画面 > 外観 > ウィジェット
”利用できるウィジェット” の中に “「SWELL]広告コード” があるので、これを右側の “共通サイドバー” 内にドラッグ&ドロップします。
広告タグに先程と同様に広告コードを貼り付ければOKです。
記事の修正 7記事で5分以内
続いて記事の修正です。
私の場合Cocoonで使っていたのが、目次、画像、カラム、リンク、引用といったブロックエディターとして基本のものだったため修正が必要な箇所はありませんでした。
もし修正した場合でも、すべての修正を終えた後は乗り換えサポートプラグインを無効化して問題ありません。
(2021/2/10) 失礼しました早速追記があります。
内部リンク、外部リンクに関しては修正が必要でした。
ブロックエディター内の「SWELLブロック」の中に「関連記事」というブロックがあり、
Cocoonのブログカードで使用していた内部リンク、外部リンクはこちらに修正する必要があります。

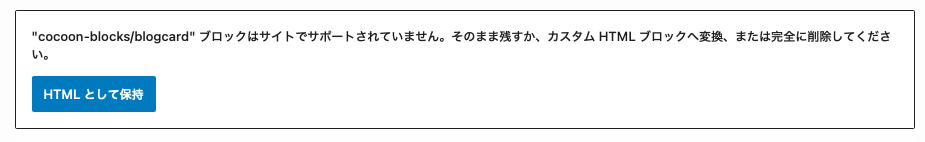
乗り換えサポートプラグインを無効化後このようなメッセージが出ていました。
記事のディスクリプションの書き直し 7記事で10分
元々Cocoonの機能で記事のディスクリプション (Google検索で記事タイトルの下に表示される説明文) を書いていて、SWELLで新たに「SEO SIMPLE PACK」というプラグインでSEO対策をするためにこの書き直しが発生しました。
投稿を編集するページの下にディスクリプションの記入欄があるため、ここに書き直します。
「All in One SEO Pack」でディスクリプションを書いていて、このプラグインを引き続き使用する場合は必要ありません。
また、JIN, SANGOから移行する場合はコードを入力することでディスクリプションを引き継げるようです。
ディスクリプションに何も記入していないと記事の冒頭部分が自動で表示されます。

ディスクリプションに記入しその変更をGoogleが認識してくれると記入した内容が表示されます。

ページのデザイン 1時間~∞
これに関してはこだわり始めるとキリがありません。(笑)
とりあえずはマニュアルの順に沿って各設定を触りながら、何ができるのかということをなんとなく理解していきました。
あとはSWELLを使われているブログを色々回って、気になった設定があればその設定はどうやったらできるのか調べて設定してみてを繰り返し、とにかくSWELLに慣れるようにしています。
以上です。











コメント